Call of Duty 4: Minimap Stock Like: Difference between revisions
Jump to navigation
Jump to search
mNo edit summary |
mNo edit summary |
||
| (3 intermediate revisions by the same user not shown) | |||
| Line 5: | Line 5: | ||
*Download the [http://developer.nvidia.com/object/photoshop_dds_plugins.html Nvidia DDS Photoshop Plugin] and install it | *Download the [http://developer.nvidia.com/object/photoshop_dds_plugins.html Nvidia DDS Photoshop Plugin] and install it | ||
*Get a stock minimap out of an IWD ( | *Get a stock minimap out of an IWD: <code>compass_map_mp_MAPNAME.iwi</code> (most can be found in iw_01.iwd) | ||
*Convert it to DDS using iwi2dds or [http://diegologic.net/CoD/XmodelExporter.htm IWI_x_DDS] | *Convert it to DDS using iwi2dds or [http://diegologic.net/CoD/XmodelExporter.htm IWI_x_DDS] | ||
*Load it in Photoshop and have a look at the channels. RGB = color, Alpha = transparency. | *Load it in Photoshop and have a look at the channels. RGB = color, Alpha = transparency. | ||
*Use the stock minimap to look up and pick the Infinity Ward colors | *Use the stock minimap you just extracted to look up and pick the Infinity Ward colors | ||
== Prepare your minimap image == | == Prepare your minimap image == | ||
*How to take the top-view image: [[Call of Duty 4: Minimap|Minimap]] & [[Call of Duty 4: transparent Minimap|Transparent Minimap]] | |||
*Load your minimap screenshot and crop it (if not already) | *Load your minimap screenshot and crop it (if not already) | ||
*Adjust the colors by turning '''saturation down''' | *Adjust the screenshot colors by turning '''saturation down''', you may leave a slight touch of color | ||
| Line 21: | Line 22: | ||
*Use the shape tool to draw lines: {{Box|Color: #bedfe7<br>Thickness: 6 px}} | *Use the shape tool to draw lines: {{Box|Color: #bedfe7<br>Thickness: 6 px}} | ||
*You may turn on the arrow feature, width & length set to minimum and | *You may turn on the arrow feature, width & length set to minimum and concavity all the way up<br><br>[[Image:Photoshop-Line-Tool-Settings.png]]<br><br> | ||
*When finished outlining, reduce the line shapes to a single layer ( | *When finished outlining, reduce the line shapes to a single layer ('''Merge Layers'''). This will rasterize them automatically. {{Key|Shift+Click}} on the layer names to select multiple layers)<br><br>[[Image:Photoshop-Layers-Blending-and-Merge.png]]<br><br> | ||
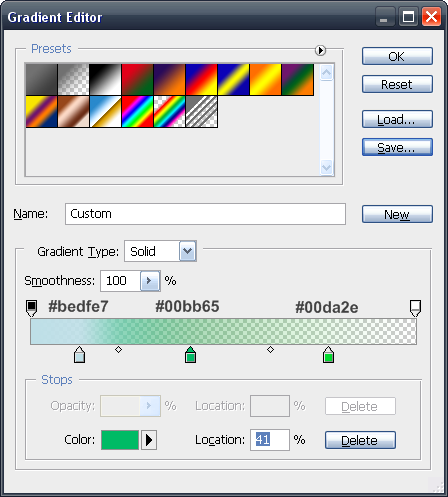
*Use the | *Use the '''Blending Options''' to create a glow effect ('''Outer Glow''', looks best if you use a custom gradient with slate blue - dark green - lightgreen)<br><br>[[Image:CoD4_-_Minimap_Outline_Gradient.png]]<br><br> | ||
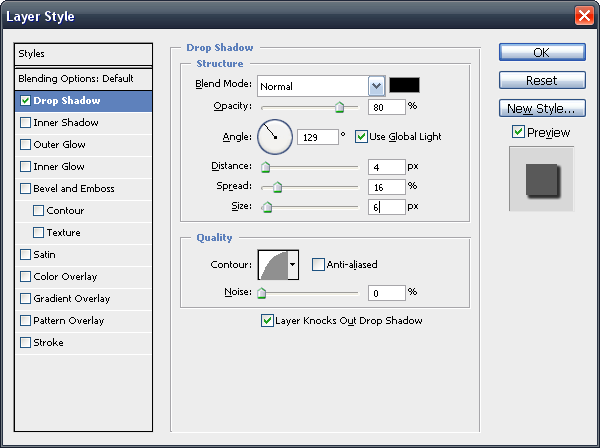
*Add a | *Add a '''Drop Shadow''' and adjust the parameters, suggestion: {{Box|Angle: 129°<br>Distance: 4 px<br>Overfill: 16%<br>Size: 6 px<br>Contour: first curve in the second row (looks like a sinus growth)<br><br>Set blend mode and opcacity to whatever looks good for the whole composition.}}<br>[[Image:Photoshop-Drop-Shadow-Layer-Style.png]] | ||
| Line 31: | Line 32: | ||
*You can use the Polygon-Lasso tool to create selections for inaccessable areas (like buildings) | *You can use the Polygon-Lasso tool to create selections for inaccessable areas (like buildings) | ||
*Fill it with a cyan-darkgreen (or any color and "overwrite" it later using an overlay color in the fill options) | *Fill it with a cyan-darkgreen (or any color and "overwrite" it later using an overlay color in the fill options) | ||
*Turn the layer opacity down and go thru the | *Turn the layer opacity down and go thru the Blending Modes to find a good looking one | ||
== (Non)playable area == | == (Non)playable area == | ||
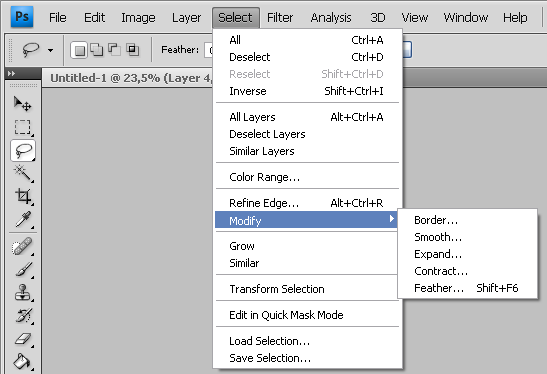
*Use the Lasso tool to select the playable area. Smooth the selection and add feather (something like 10-20 px) | *Use the Lasso tool to select the playable area. Smooth the selection and add feather (something like 10-20 px)<br><br>[[Image:Photoshop-Select-Modify.png]]<br><br> | ||
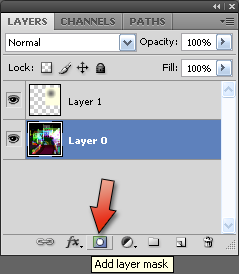
* | *Click the layer mask button for a smooth transition from opaque (playable area) to transparent (non-playable area)<br><br>[[Image:Photoshop-Layers-Create-Mask.png]]<br><br> | ||
*Create a new layer underneath the feathered minimap and fill it with color: '''#4D4D4D''' | *Create a new layer underneath the feathered minimap and fill it with color: '''#4D4D4D''' | ||
| Line 43: | Line 44: | ||
== Alpha channel == | == Alpha channel == | ||
*Go to the channels window, add new (Alpha 1) | *Go to the channels window, add new (Alpha 1)<br><br>[[Image:Photoshop-Channels-Create-Alpha.png]]<br><br> | ||
*Fill it with color: '''#464646''' | *Fill it with color: '''#464646''' | ||
*Create a gradient from '''#595959''' (non-playable area) to '''#ACACAC''' (playable area) in the shape of the outer outline | *Create a gradient from '''#595959''' (non-playable area) to '''#ACACAC''' (playable area) in the shape of the outer outline | ||
*This is a bit tricky, but there are several ways to do this. Here are few recommendations: | *This is a bit tricky, but there are several ways to do this. Here are few recommendations: | ||
**You can create a | **You can create a Lasso selection, then fill, contract, fill, contract etc. | ||
**or use the brush tool and paint with hardness set to 0% (smooth border). | **or use the brush tool and paint with hardness set to 0% (smooth border). | ||
**You can do this gradient on seperate layers | **You can also do this gradient on seperate layers using RGB channels instead of Alpha. It will allow you to use Blending Options and so on. The Inner Glow effect works pretty good if you use a color gradient and adjust the size, choke and range. When finished merge the layers you created, select all (refers to active layer only), cut, go to Alpha channel and paste. | ||
*Hold {{Key|Ctrl}} and click on the thumbnail of the outline layer to create a selection | *Hold {{Key|Ctrl}} and click on the thumbnail of the outline layer to create a selection | ||
*You might have to contract it by 1-2 px | *You might have to contract it by 1-2 px | ||
*Go back to the | *Go back to the Channel window and select the Alpha channel | ||
*Fill the selection with white ('''#F9F9F9''');<br>you don't have to use the color bucket, but hit the | *Fill the selection with white ('''#F9F9F9''');<br>you don't have to use the color bucket, but hit the {{Key|Delete}} key while having the background color set to white/the color you want | ||
== What it looks like == | == What it looks like == | ||
Minimap example of the stock map "Bog" (mp_bog) | |||
RGB View<br><br> | RGB View<br><br> | ||
| Line 66: | Line 70: | ||
ALPHA+RGB View (transparency | ALPHA+RGB View (red = transparency)<br><br> | ||
[[Image:compass_map_mp_bog_alpha_red.png|500px]] | [[Image:compass_map_mp_bog_alpha_red.png|500px]] | ||
| Line 79: | Line 83: | ||
''By CoDEmanX'' | ''By CoDEmanX'' | ||
[[Category:Call of Duty 4]] | |||
[[Category:Minimap]] | |||
Latest revision as of 21:05, 28 July 2009

Visual reference
- Download the Nvidia DDS Photoshop Plugin and install it
- Get a stock minimap out of an IWD:
compass_map_mp_MAPNAME.iwi(most can be found in iw_01.iwd) - Convert it to DDS using iwi2dds or IWI_x_DDS
- Load it in Photoshop and have a look at the channels. RGB = color, Alpha = transparency.
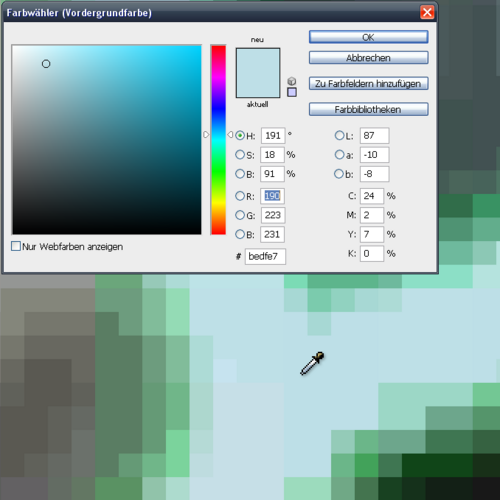
- Use the stock minimap you just extracted to look up and pick the Infinity Ward colors
Prepare your minimap image
- How to take the top-view image: Minimap & Transparent Minimap
- Load your minimap screenshot and crop it (if not already)
- Adjust the screenshot colors by turning saturation down, you may leave a slight touch of color
Outlines
- Use the shape tool to draw lines: Color: #bedfe7
Thickness: 6 px
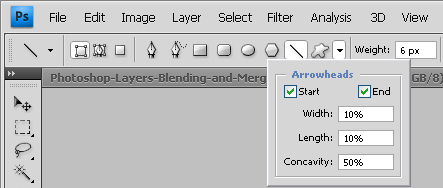
- You may turn on the arrow feature, width & length set to minimum and concavity all the way up

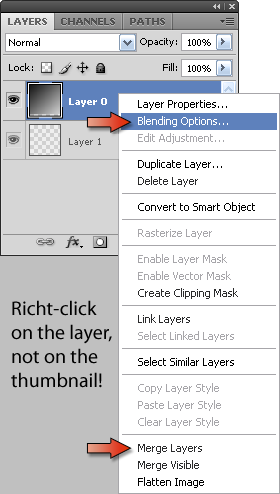
- When finished outlining, reduce the line shapes to a single layer (Merge Layers). This will rasterize them automatically. [Shift+Click] on the layer names to select multiple layers)

- Use the Blending Options to create a glow effect (Outer Glow, looks best if you use a custom gradient with slate blue - dark green - lightgreen)

- Add a Drop Shadow and adjust the parameters, suggestion: Angle: 129°
Distance: 4 px
Overfill: 16%
Size: 6 px
Contour: first curve in the second row (looks like a sinus growth)
Set blend mode and opcacity to whatever looks good for the whole composition.
Inaccessable areas
- You can use the Polygon-Lasso tool to create selections for inaccessable areas (like buildings)
- Fill it with a cyan-darkgreen (or any color and "overwrite" it later using an overlay color in the fill options)
- Turn the layer opacity down and go thru the Blending Modes to find a good looking one
(Non)playable area
- Use the Lasso tool to select the playable area. Smooth the selection and add feather (something like 10-20 px)

- Click the layer mask button for a smooth transition from opaque (playable area) to transparent (non-playable area)

- Create a new layer underneath the feathered minimap and fill it with color: #4D4D4D
Alpha channel
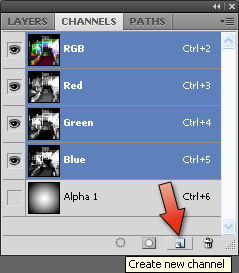
- Go to the channels window, add new (Alpha 1)

- Fill it with color: #464646
- Create a gradient from #595959 (non-playable area) to #ACACAC (playable area) in the shape of the outer outline
- This is a bit tricky, but there are several ways to do this. Here are few recommendations:
- You can create a Lasso selection, then fill, contract, fill, contract etc.
- or use the brush tool and paint with hardness set to 0% (smooth border).
- You can also do this gradient on seperate layers using RGB channels instead of Alpha. It will allow you to use Blending Options and so on. The Inner Glow effect works pretty good if you use a color gradient and adjust the size, choke and range. When finished merge the layers you created, select all (refers to active layer only), cut, go to Alpha channel and paste.
- Hold [Ctrl] and click on the thumbnail of the outline layer to create a selection
- You might have to contract it by 1-2 px
- Go back to the Channel window and select the Alpha channel
- Fill the selection with white (#F9F9F9);
you don't have to use the color bucket, but hit the [Delete] key while having the background color set to white/the color you want
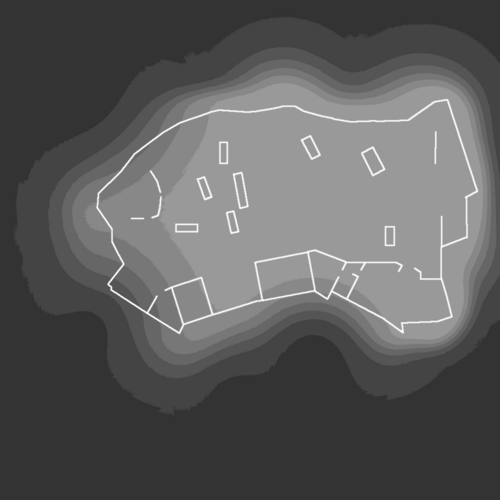
What it looks like
Minimap example of the stock map "Bog" (mp_bog)
ALPHA+RGB View (red = transparency)

Closer look at the cyan lines with green glow and black drop shadow

By CoDEmanX