Call of Duty 4: Minimap Stock Like
![]() Advanced tutorial using Adobe Photoshop to create Minimap Images just like in COD4 Stock maps.
Advanced tutorial using Adobe Photoshop to create Minimap Images just like in COD4 Stock maps.
Visual reference
- download the Nvidia dds Photoshop Plugin and install it
- get a stock minimap out of an IWD, compass_mp_*.iwi
- convert it to dds using iwi2dds or iwi_x_dds
- load it in photoshop and have a look at the channels. RGB = color, Alpha = transparency.
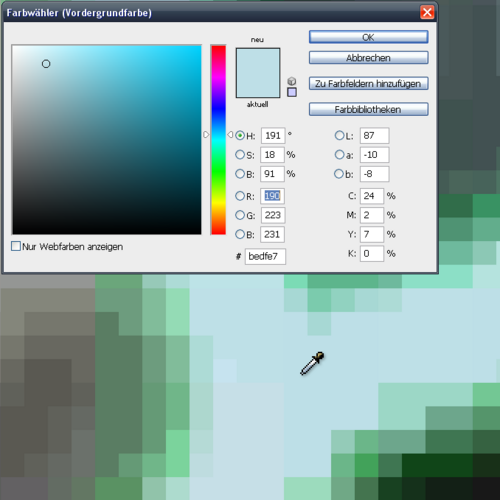
- use the stock minimap to look up and pick the Infinity Ward colors
Prepare your minimap image
- load your minimap screenshot and crop it (if not already)
- adjust the colors (turn saturation down)
Outlines
- use the shape tool to draw lines:
color: #bedfe7 thickness: 6 px
- you may turn on the arrow feature, width & length set to a minimum and roundness all the way up
- when finished outlining, reduce the line shapes to a single layer (this will rasterize and merge them)
- use the fill options to create the glow effect (outer glow, looks best if you use a custom gradient with slate blue - dark green - lightgreen)
- add a drop shadow and adjust the parameters, suggestion:
angle: 129° distance: 4 px overfill: 16% size: 6 px contour: first curve in the second row (looks like a sinus growth)
Inaccessable areas
- you can use the polygon-lasso-tool to create selections for inaccessable areas (like buildings)
- fill it with a cyan-darkgreen (or any color and "overwrite" it using an overlay color in the fill options)
- turn the layer opacity down and go thru the blending modes to find a good looking one
(non)playable area
- use the lasso tool to select the playable area. smooth the selection and add feather (10-20 px i guess)
- click the vector mask button for a smooth transition from opaque (playable area) to transparent (non-playable area)
- create a new layer underneath the feathered minimap and fill it with color: #4d4d4d
Alpha channel
- go to the channels window, add new (Alpha 1)
- fill it with color: #464646
- create a gradient from #595959 (non-playable area) to #acacac (playable area) in the shape of the outer outline
- this is a bit tricky, you can create a lasso selection, fill, contract, fill etc.
- or use the brush tool and paint with hardness set to 0% (smooth border)
- hold Ctrl and click on the thumbnail of the outline layer to create a selection
- you might have to contract it by 1-2 px
- go back to the channel window and select the alpha channel
- fill the selection with white (#f9f9f9); you don't have to use the color bucket, but hit the delete key while having the background color set to white
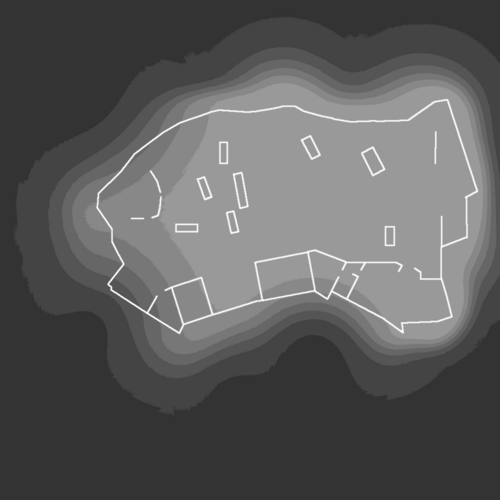
What it looks like
ALPHA+RGB View (transparency in 50% red)

Closer look at the cyan lines with green glow and black drop shadow

By CodemanX