Call of Duty 5: Menu Modding Basics: Difference between revisions
mNo edit summary |
mNo edit summary |
||
| (4 intermediate revisions by 3 users not shown) | |||
| Line 10: | Line 10: | ||
To start you have this to be done | To start you have this to be done | ||
<span style="color: | <span style="color:blue"> | ||
- You have the modtools , and you understand how to make a proper mod folder.<br> | - You have the modtools , and you understand how to make a proper mod folder.<br> | ||
- Downloaded wscite GSC programming tool [http://scintilla.sourceforge.net/SciTEDownload.html HERE]<br> | - Downloaded wscite GSC programming tool [http://scintilla.sourceforge.net/SciTEDownload.html HERE]<br> | ||
| Line 34: | Line 34: | ||
Scroll down to the most lower point of the page. You will see this: | Scroll down to the most lower point of the page. You will see this: | ||
< | <syntaxhighlight lang="cpp"> | ||
itemDef | itemDef | ||
{ | { | ||
| Line 63: | Line 63: | ||
decoration | decoration | ||
} | } | ||
</ | </syntaxhighlight> | ||
These 2 item defs are functions also called items. | These 2 item defs are functions also called items. | ||
| Line 95: | Line 95: | ||
So we also change the execkeyint as we want to open it with 4 and if we press 4 it will open a new menu called mymenu ,plus it closes this menu to prevent a lot of menus be opened at the same time. | So we also change the execkeyint as we want to open it with 4 and if we press 4 it will open a new menu called mymenu ,plus it closes this menu to prevent a lot of menus be opened at the same time. | ||
< | <syntaxhighlight lang="cpp"> | ||
itemDef | itemDef | ||
{ | { | ||
| Line 106: | Line 106: | ||
textscale .24 | textscale .24 | ||
textaligny 8 | textaligny 8 | ||
text "4.Open my menu" | |||
decoration | decoration | ||
} | } | ||
execKey "4" { close quickmessage; open mynewmenu } | execKey "4" { close quickmessage; open mynewmenu } | ||
</ | </syntaxhighlight> | ||
Then insert it below and change escape button coordinates to + 16 | Then insert it below and change escape button coordinates to + 16 | ||
< | <syntaxhighlight lang="cpp"> | ||
itemDef | itemDef | ||
{ | { | ||
| Line 158: | Line 160: | ||
decoration | decoration | ||
} | } | ||
</ | </syntaxhighlight> | ||
*Now '''SAVE''' it and go to your mod folder where you saved it -> ui_mp/wm_quickmessages . | *Now '''SAVE''' it and go to your mod folder where you saved it -> ui_mp/wm_quickmessages . | ||
| Line 192: | Line 194: | ||
*If it is correct you only have this left: | *If it is correct you only have this left: | ||
< | <syntaxhighlight lang="cpp"> | ||
#include "ui/menudef.h" | #include "ui/menudef.h" | ||
| Line 333: | Line 335: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
=Script response= | =Script response= | ||
| Line 352: | Line 354: | ||
So below we are going to edit it | So below we are going to edit it | ||
< | <syntaxhighlight lang="cpp"> | ||
itemDef | itemDef | ||
{ | { | ||
| Line 367: | Line 369: | ||
} | } | ||
execKey "1" { close quickmessage; ScriptMenuResponse "helloworld" } | execKey "1" { close quickmessage; ScriptMenuResponse "helloworld" } | ||
</ | </syntaxhighlight> | ||
*Also we need to name it to our own menu: | *Also we need to name it to our own menu: | ||
| Line 377: | Line 379: | ||
We are going to change it to our own name like below | We are going to change it to our own name like below | ||
< | <syntaxhighlight lang="cpp"> | ||
menuDef | menuDef | ||
{ | { | ||
name "mymenu" | |||
visible 0 | visible 0 | ||
fullscreen 0 | fullscreen 0 | ||
| Line 396: | Line 399: | ||
setDvar cl_bypassMouseInput "0" | setDvar cl_bypassMouseInput "0" | ||
} | } | ||
</ | </syntaxhighlight> | ||
Now save the edited menu! It should look now like this your menu :<br> | Now save the edited menu! It should look now like this your menu :<br> | ||
< | <syntaxhighlight lang="cpp"> | ||
#include "ui/menudef.h" | #include "ui/menudef.h" | ||
| Line 540: | Line 543: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
=Prepare for use= | =Prepare for use= | ||
| Line 565: | Line 568: | ||
*Add this: | *Add this: | ||
<syntaxhighlight lang="cpp"> | |||
thread functions\_mymenu::init(); | |||
</syntaxhighlight> | |||
I shall explain what this means. This function well execute the function init() in folder ''functions'' called ''_mymenu.gsc''. What we need to do now is make a new file with the programming tool (Above you see a workbar and on the left upper corner you see ''' File -> New ''' select this ) | I shall explain what this means. This function well execute the function init() in folder ''functions'' called ''_mymenu.gsc''. What we need to do now is make a new file with the programming tool (Above you see a workbar and on the left upper corner you see ''' File -> New ''' select this ) | ||
| Line 571: | Line 576: | ||
*Now type here this: | *Now type here this: | ||
< | <syntaxhighlight lang="cpp"> | ||
init() | init() | ||
{ | { | ||
| Line 605: | Line 610: | ||
{ | { | ||
} | } | ||
</ | </syntaxhighlight> | ||
First i will explain what it will do. When the game is loading it will '''load''' the functions into the game; | First i will explain what it will do. When the game is loading it will '''load''' the functions into the game; | ||
| Line 622: | Line 627: | ||
This will look like this: ( this is a standard thing, cant change it, just do it like this) | This will look like this: ( this is a standard thing, cant change it, just do it like this) | ||
< | <syntaxhighlight lang="cpp"> | ||
MenuResponses() | MenuResponses() | ||
{ | { | ||
| Line 636: | Line 641: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
Now we have this in our script below, save it as _mymenu.gsc ( File -> save as ) in your mod folder ( menumod folder ) -> functions | Now we have this in our script below, save it as _mymenu.gsc ( File -> save as ) in your mod folder ( menumod folder ) -> functions | ||
< | <syntaxhighlight lang="cpp"> | ||
init() | init() | ||
{ | { | ||
| Line 683: | Line 688: | ||
} | } | ||
} | } | ||
</ | </syntaxhighlight> | ||
If we have done this, check and make sure if you have this: | If we have done this, check and make sure if you have this: | ||
< | <font color="red"> | ||
*mymenu.menu placed in raw/ui_mp/scriptmenus | *mymenu.menu placed in raw/ui_mp/scriptmenus | ||
*mymenu.menu placed in mods/menumod/ui_mp/scriptmenus | *mymenu.menu placed in mods/menumod/ui_mp/scriptmenus | ||
| Line 700: | Line 705: | ||
*The Functions and Maps folder (the gsc files) placed in | *The Functions and Maps folder (the gsc files) placed in | ||
**Vista : C:\Users\Username\AppData\Local\Activision\CoDWaW\mods\menumod\ui_mp\ | **Vista : C:\Users\Username\AppData\Local\Activision\CoDWaW\mods\menumod\ui_mp\ | ||
**XP:: C:\Documents and Settings\[username]\Local Settings\Application Data\Activision\CoDWaW\mods\menumod\ui_mp\</ | **XP:: C:\Documents and Settings\[username]\Local Settings\Application Data\Activision\CoDWaW\mods\menumod\ui_mp\ | ||
</font> | |||
Now if you have this go to your launcher , then select the Modbuild tab, Select your menumod , then press the Build Mod button. | Now if you have this go to your launcher , then select the Modbuild tab, Select your menumod , then press the Build Mod button. | ||
Latest revision as of 01:29, 1 March 2012
By xholyx
Intro / Pre-requisite
Well to start off, i recommend you to have a proper Text editor or Programming tool to have a good overview how to edit everything. My mod folder i start with is going to be called : menumod
To start you have this to be done
- You have the modtools , and you understand how to make a proper mod folder.
- Downloaded wscite GSC programming tool HERE
- You have this program opened
- Open launcher.exe ( placed in Activision/Call of duty World at war/bin
- A few things you need to have copied from the RAW folder is
maps/mp/gametypes/_globallogic.gsc ui_mp/wm_quickmessages
Also make a new folder in your mod folder called :functions
If you have this and you checked this twice! then we can start off.
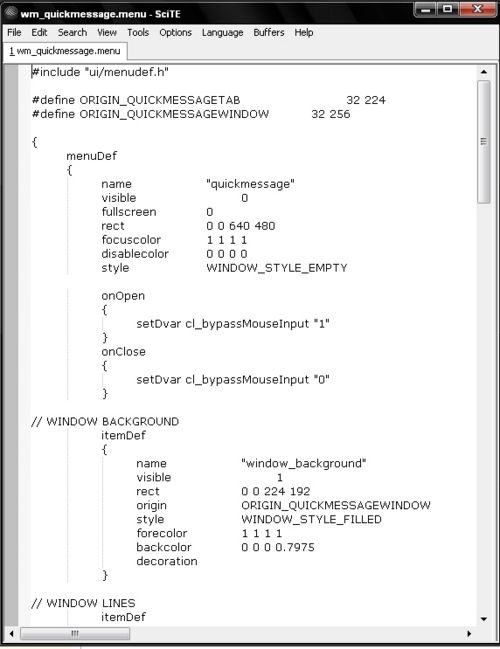
First we are going to open ui_mp/wm_quickmessages.menu with the Programming tool.
You will see this:
Scroll down to the most lower point of the page. You will see this:
<syntaxhighlight lang="cpp"> itemDef
{
name "window"
visible 1
rect 16 52 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "@QUICKMESSAGE_3_RESPONSES"
decoration
}
execKey "3" { close quickmessage; open quickresponses }
itemDef
{
name "window"
visible 1
rect 16 68 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "@QUICKMESSAGE_ESC_EXIT"
decoration
}
</syntaxhighlight>
These 2 item defs are functions also called items.
itemdef{} is the function, you can fill in a lot things but we are going to do this:
- add a new button
- change the text
- change coordinates of the buttons
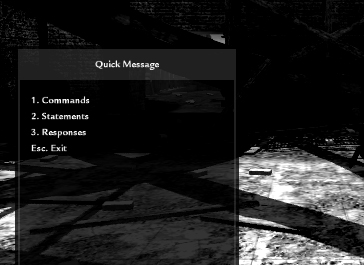
In the quickmessage menu it will look like this in-game
You see there is no space between the buttons to place anything, as we want to place a new button between Esc. and button 3. What we are going to do is to place the Esc button a bit to below and insert the button with same coordinates a.k.a RECT
rect x y width height
So if i want to make a image in a menu that is below on left side of screen ( 400 y below ) and the image is 64 high and 128 wide then do this
rect 0 400 64 128
- Now lets off and start the coordinates first to have something about standard values, the standard y size for this font size is 16 , so we need to add 1 line ,
this means the Esc button will go 16 y's below ( thats +16 ) so 68 + 16 = 84
- Also we are going do add a new button so we just copy the itemdef of button3 like below and we are just editing it with the same coordinates as Esc button rect 16 68 0 0
With the new button we want to open a new menu , this one will be called mymenu . So we also change the execkeyint as we want to open it with 4 and if we press 4 it will open a new menu called mymenu ,plus it closes this menu to prevent a lot of menus be opened at the same time.
<syntaxhighlight lang="cpp"> itemDef
{
name "window"
visible 1
rect 16 64 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "4.Open my menu"
decoration
}
execKey "4" { close quickmessage; open mynewmenu }
</syntaxhighlight>
Then insert it below and change escape button coordinates to + 16
<syntaxhighlight lang="cpp"> itemDef
{
name "window"
visible 1
rect 16 52 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "@QUICKMESSAGE_3_RESPONSES"
decoration
}
execKey "3" { close quickmessage; open quickresponses }
itemDef
{
name "window"
visible 1
rect 16 64 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "4.Open my menu"
decoration
}
execKey "4" { close quickmessage; open mynewmenu}
itemDef
{
name "window"
visible 1
rect 16 84 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "@QUICKMESSAGE_ESC_EXIT"
decoration
}
</syntaxhighlight>
- Now SAVE it and go to your mod folder where you saved it -> ui_mp/wm_quickmessages .
- Copy this one and paste it in your raw folder
Call of Duty World at War-> raw
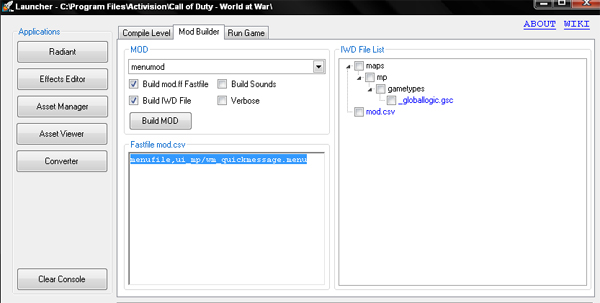
- Go to your ModTool - ( launcher.exe ) Select the Modbuilder tab
- Select in the dropdown box menumod .
- And type like below:
menufile,ui_mp/wm_quickmessage.menu
Example:
- Now we have a backup for everything. Although we edited a menu, we now need our mymenu , because else we dont have anything that will open it :O!.
- As reference im going to use the quickmessage menu as layout (NOTE : Using other menus is much easier as reference point and editing them, because making a layout yourself is a time-spending event.
- So lets open our quickmessage menu in your mods folder (ui_mp/wm_quickmessages)
- Now first we are going to save it as mymenu.menu
Upper corner you see FILE - > Save as..
- Now save it in ui_mp of your raw folder as mymenu.menu.
- Now you did this we are going to remove the buttons 2, 3 and 4.
- Select them and just delete the part and save it ( Ctrl+S ).
- If it is correct you only have this left:
<syntaxhighlight lang="cpp">
- include "ui/menudef.h"
- define ORIGIN_QUICKMESSAGETAB 32 224
- define ORIGIN_QUICKMESSAGEWINDOW 32 256
{
menuDef
{
name "quickmessage"
visible 0
fullscreen 0
rect 0 0 640 480
focuscolor 1 1 1 1
disablecolor 0 0 0 0
style WINDOW_STYLE_EMPTY
onOpen
{
setDvar cl_bypassMouseInput "1"
}
onClose
{
setDvar cl_bypassMouseInput "0"
}
// WINDOW BACKGROUND
itemDef
{
name "window_background"
visible 1
rect 0 0 224 192
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
forecolor 1 1 1 1
backcolor 0 0 0 0.7975
decoration
}
// WINDOW LINES
itemDef
{
name "window_lines"
visible 1
rect 3 0 2 187
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window_lines"
visible 1
rect 219 0 2 187
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window_lines"
visible 1
rect 5 0 214 2
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window_lines"
visible 1
rect 3 187 218 2
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
// TITLE
itemDef
{
name "title"
visible 1
rect 0 0 224 32
origin ORIGIN_QUICKMESSAGETAB
style WINDOW_STYLE_FILLED
forecolor 1 1 1 1
backcolor 0 0 0 0.7975
type ITEM_TYPE_TEXT
text "@QUICKMESSAGE_QUICK_MESSAGE"
textfont UI_FONT_NORMAL
textscale .24
textaligny 24
textalign ITEM_ALIGN_CENTER
decoration
}
itemDef
{
name "title_quickmessage_gray"
visible 1
rect 3 3 218 29
origin ORIGIN_QUICKMESSAGETAB
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window"
visible 1
rect 16 20 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "@QUICKMESSAGE_1_COMMANDS"
decoration
}
execKey "1" { close quickmessage; open quickcommands }
itemDef
{
name "window"
visible 1
rect 16 68 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "@QUICKMESSAGE_ESC_EXIT"
decoration
}
}
} </syntaxhighlight>
Script response
After you done this we still have the wrong "Response" sending out to the engine, because what we want to do is making a Text come up in our screen, what we are going to do is in a few steps:
- make a new response
- make a .gsc that will see our response
- the .gsc will send out to the player a text in screen if he sees the response
First we are going to edit the button, and change the response of ExeckeyInt
The engine gets his responses by this command
ScriptMenuResponse
Our ScriptmenuResponse is going to be "helloworld. So below we are going to edit it
<syntaxhighlight lang="cpp"> itemDef
{
name "window"
visible 1
rect 16 20 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "Hello world!"
decoration
}
execKey "1" { close quickmessage; ScriptMenuResponse "helloworld" }
</syntaxhighlight>
- Also we need to name it to our own menu:
Search below the first lines of the file to MenuDef if you scroll down you see
name "quickmessage"
We are going to change it to our own name like below
<syntaxhighlight lang="cpp"> menuDef
{
name "mymenu"
visible 0
fullscreen 0
rect 0 0 640 480
focuscolor 1 1 1 1
disablecolor 0 0 0 0
style WINDOW_STYLE_EMPTY
onOpen
{
setDvar cl_bypassMouseInput "1"
}
onClose
{
setDvar cl_bypassMouseInput "0"
}
</syntaxhighlight>
Now save the edited menu! It should look now like this your menu :
<syntaxhighlight lang="cpp">
- include "ui/menudef.h"
- define ORIGIN_QUICKMESSAGETAB 32 224
- define ORIGIN_QUICKMESSAGEWINDOW 32 256
{
menuDef
{
name "mymenu"
visible 0
fullscreen 0
rect 0 0 640 480
focuscolor 1 1 1 1
disablecolor 0 0 0 0
style WINDOW_STYLE_EMPTY
onOpen
{
setDvar cl_bypassMouseInput "1"
}
onClose
{
setDvar cl_bypassMouseInput "0"
}
// WINDOW BACKGROUND
itemDef
{
name "window_background"
visible 1
rect 0 0 224 192
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
forecolor 1 1 1 1
backcolor 0 0 0 0.7975
decoration
}
// WINDOW LINES
itemDef
{
name "window_lines"
visible 1
rect 3 0 2 187
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window_lines"
visible 1
rect 219 0 2 187
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window_lines"
visible 1
rect 5 0 214 2
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window_lines"
visible 1
rect 3 187 218 2
origin ORIGIN_QUICKMESSAGEWINDOW
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
// TITLE
itemDef
{
name "title"
visible 1
rect 0 0 224 32
origin ORIGIN_QUICKMESSAGETAB
style WINDOW_STYLE_FILLED
forecolor 1 1 1 1
backcolor 0 0 0 0.7975
type ITEM_TYPE_TEXT
text "@QUICKMESSAGE_QUICK_MESSAGE"
textfont UI_FONT_NORMAL
textscale .24
textaligny 24
textalign ITEM_ALIGN_CENTER
decoration
}
itemDef
{
name "title_quickmessage_gray"
visible 1
rect 3 3 218 29
origin ORIGIN_QUICKMESSAGETAB
style WINDOW_STYLE_FILLED
backcolor 1 1 1 .125
decoration
}
itemDef
{
name "window"
visible 1
rect 16 20 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "Hello world!"
decoration
}
execKey "1" { close quickmessage; ScriptMenuResponse "helloworld" }
itemDef
{
name "window"
visible 1
rect 16 68 0 0
origin ORIGIN_QUICKMESSAGEWINDOW
forecolor 1 1 1 1
textfont UI_FONT_NORMAL
textscale .24
textaligny 8
text "@QUICKMESSAGE_ESC_EXIT"
decoration
}
}
} </syntaxhighlight>
Prepare for use
Copy the new menu and copy it to multiple folders
- Cut the mymenu.menu from ui_mp in the mod folder to a new folder you create , this will be called scriptmenus
- Now copy this mymenu.menu from the ui_mp/scriptmenus to your raw folder and place it in ui_mp/scriptmenus
- Now add this line to your Modbuilder ( the Launcher.exe )
- menufile,ui_mp/scriptmenus/mymenu.menu
Ok now we need to make a .gsc that checks the response
SO LETS START!
First go to your mod folder and open maps/mp/gametypes/_globallogic.gsc with the GSC programming tool.
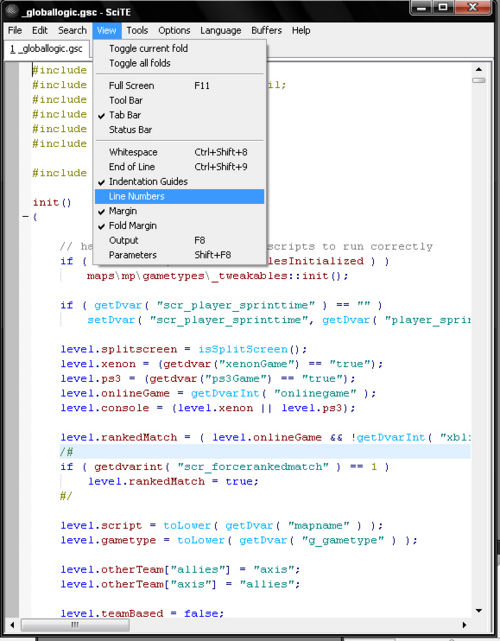
If you did this select above in the programming tool this:
- Select it so its checked.
- Now you see line numbers.
- Go to line:4348
- Add this:
<syntaxhighlight lang="cpp"> thread functions\_mymenu::init(); </syntaxhighlight>
I shall explain what this means. This function well execute the function init() in folder functions called _mymenu.gsc. What we need to do now is make a new file with the programming tool (Above you see a workbar and on the left upper corner you see File -> New select this )
- Now type here this:
<syntaxhighlight lang="cpp"> init() { game["mymenu"] = "mymenu"; //mymenu is the name of menu so keep this. Precachemenu(game["mymenu"]); thread Onplayerconnect(); }
Onplayerconnect() { while(1) { level waittill("connecting",player); player thread OnSpawnPlayer(); }
}
OnSpawnPlayer() {
while(1) { self waittill("spawned"); self thread MenuResponses(); }
}
MenuResponses()
{
}
</syntaxhighlight>
First i will explain what it will do. When the game is loading it will load the functions into the game;
so it will read like this:
- Init -> precache the menu ( load it ) ->do function OnPlayerconnect -> wait till anybody is connecting , and wait till its a variable player - > if this is done -> do function OnSpawnPlayer on the *player - > Player waits till it is spawned - > Engine says the player is spawned - > now do a function MenuResponses
The while(1) is a loop command, so you have to see it as a command that repeats time over time , so if it has waitted if someone has connected then it will thread the command and wait again to someone connects , and over again.
Now we did this we are going to focus on the Scripting part of Menuresponses, we need a few things:
- a loop
- a check ( waittill ) that waits till we have a response sended out by the engine
This will look like this: ( this is a standard thing, cant change it, just do it like this)
<syntaxhighlight lang="cpp"> MenuResponses() { while(1) { self waittill("menuresponse",menu,response)
if(menu == game["mymenu"] ) // if the response sended out is the menu called mymenu then proceed with the script
{
if(response == "helloworld")
self iprintlnbold("Hello world :O!!! =D");// print in a text inscreen that only the player that pressed the button will see
}
} } </syntaxhighlight>
Now we have this in our script below, save it as _mymenu.gsc ( File -> save as ) in your mod folder ( menumod folder ) -> functions
<syntaxhighlight lang="cpp"> init() { game["mymenu"] = "mymenu"; //mymenu is the name of menu so keep this. Precachemenu(game["mymenu"]); thread Onplayerconnect(); }
Onplayerconnect() { while(1) { level waittill("connecting",player); player thread OnSpawnPlayer(); }
}
OnSpawnPlayer() {
while(1) { self waittill("spawned"); self thread MenuResponses(); }
}
MenuResponses() { while(1) { self waittill("menuresponse",menu,response)
if(menu == game["mymenu"] ) // if the response sended out is the menu called mymenu then proceed with the script
{
if(response == "helloworld")
self iprintlnbold("Hello world :O!!! =D");// print in a text inscreen that only the player that pressed the button will see
}
} } </syntaxhighlight>
If we have done this, check and make sure if you have this:
- mymenu.menu placed in raw/ui_mp/scriptmenus
- mymenu.menu placed in mods/menumod/ui_mp/scriptmenus
- mymenu.menu placed in
- Vista : C:\Users\Username\AppData\Local\Activision\CoDWaW\mods\menumod\ui_mp\scriptmenus
- XP : C:\Documents and Settings\[username]\Local Settings\Application Data\Activision\CoDWaW\mods\menumod\ui_mp\scriptmenus
- wm_quickmessages.menu placed in raw/ui_mp/
- wm_quickmessages.menu placed in mods/menumod/ui_mp/
- wm_quickmessages.menu placed in
- Vista : C:\Users\Username\AppData\Local\Activision\CoDWaW\mods\menumod\ui_mp\
- XP : C:\Documents and Settings\[username]\Local Settings\Application Data\Activision\CoDWaW\mods\menumod\ui_mp\
- The Functions and Maps folder (the gsc files) placed in mods/menumod/
- The Functions and Maps folder (the gsc files) placed in
- Vista : C:\Users\Username\AppData\Local\Activision\CoDWaW\mods\menumod\ui_mp\
- XP:: C:\Documents and Settings\[username]\Local Settings\Application Data\Activision\CoDWaW\mods\menumod\ui_mp\
Now if you have this go to your launcher , then select the Modbuild tab, Select your menumod , then press the Build Mod button.
If it is ready with compiling select the Run Game Tab -> select MP - > Select the menumod from dropdown box
Check below that if these things are checked:
developer 2 devmap mp_dome (this is our testmap)
If it works, well done you made a menu mod :) !!!
--Zeroy. 10:39, 8 April 2009 (UTC)